The world of programming is becoming more accessible. We as developers know that it is better to work smarter than harder. That’s why we create and share resources for our community. It is possible to learn web development on your own, you just need to have the right tools. Here are some tools for web developers that are very useful to me.

The library of libraries, the source of sources for tools for web developers … If you need a tool to design, build a site or edit text, you can find it in Hidden Tools. This site has a huge compilation of resources made by developers for you. The variety of categories is amazing: from tools to build pages, analytics, domains, search engines… Whatever comes to mind, I’m sure it’s here. Some resources are more for organized teamwork, which you may need more than a color grading tool. Either way, Hidden Tools is a site worth exploring.
Check it out here.

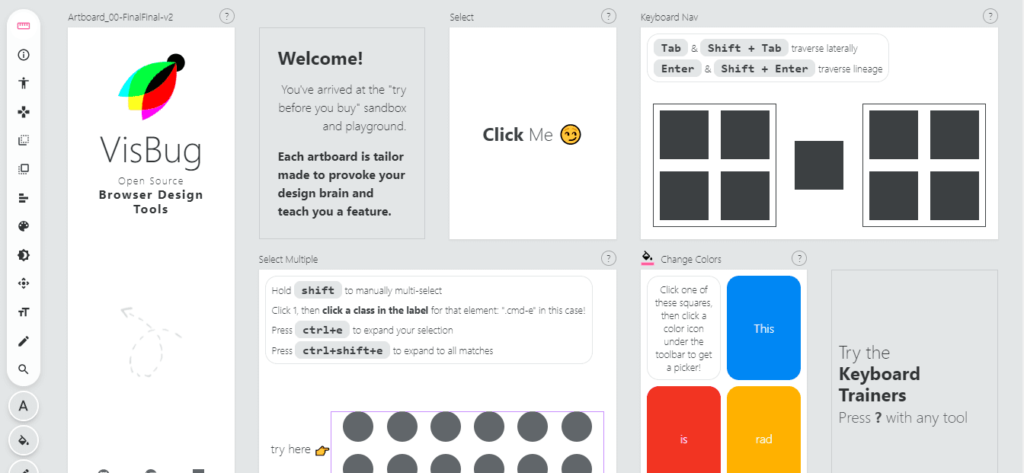
Programming would be a lot easier if you just had to move things directly over the website. Vis Bug gets close to that. This is a Google Chrome extension that lets you interact visually with your website. What do I mean? When you use it, you’ll see a pink border on each item on your page that will allow you to move items from their location, measure them, change the style, and more. So you can play with how your page looks without spending hours testing different codes. After it is done, you go to the inspector copy the new code and that’s it. A wonderful extension and it is free.
Check it out here.

There are no perfect codes. Unfortunately, you always have to go back and correct mistakes. But, there are ways to make it easier and more efficient. Insomnia is a debugging tool that helps you streamline this process. It’s very good to keep you organized throughout the process. Insomnia does the introspection, you don’t need to rewrite HTTP requests and you can reuse values. If you're a developer who struggles with this part of the process, don’t hesitate to use it.
Check it out here.

Is there any way to save you time when writing code? There are many, 30 Seconds of Code is one. This library has short snippets of code that will save you time. The site is quite well organized by programming languages. They have: JavaScript, CSS, React Hooks, Python, and Java Scripts Algorithms. In addition, you can search by name, language, or description. A well-thought-out tool for skipping tedious steps.
Check it out here.

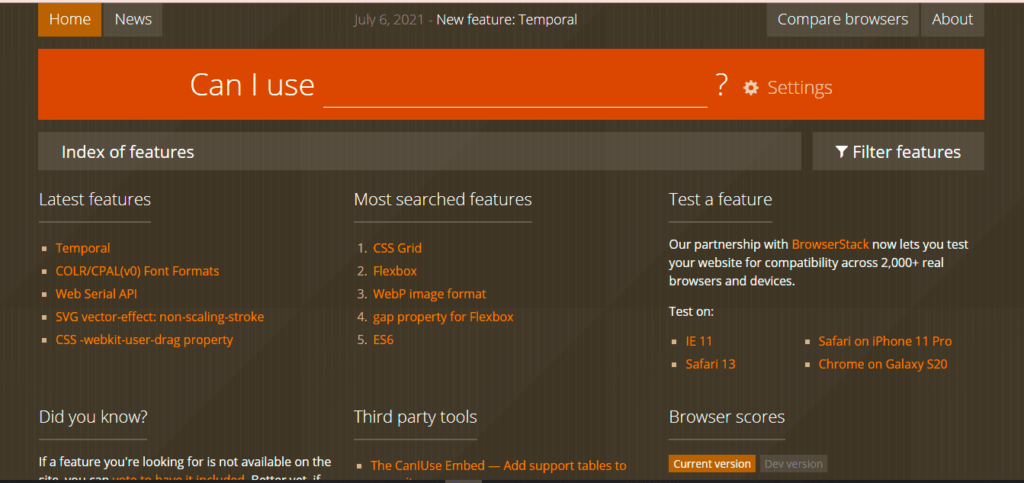
Are you sure that the page you are building is compatible with all browsers? It may be a problem to answer this question, Can I Use knows it and gives a solution. With this app, you can easily visualize if the fronted technologies you are using run well with a certain browser. They’ve partnered with Browser Stack, which now allows you to check your page’s compatibility on more than 2,000 browsers and devices. This tool is great to anticipate problems of this type. You can check before you start which technologies are compatible and save yourself a lot of time. It’s very useful.
Check it out here.

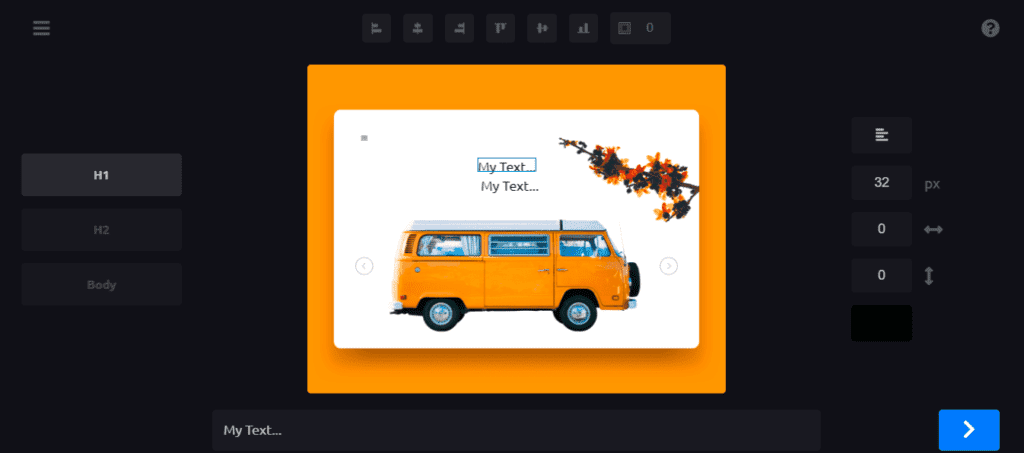
Making an animation is hard. More so when you have to write code and then go back to the page, see if it worked, go back, correct, go back to the browser to see if the changes were reflected… It can be hell. That’s why there is Keyframes, an app that simplifies everything. Its creator did it precisely thinking about this problem and that he had to use many separate tools to make animations. With this app, you can program and on the same screen see how your animation is turning out. Keyframes is free, simple, and without ads. You need to know something about CSS but there are tutorials and examples to guide you. It’s worth it, it releases a lot of stress from the whole animating thing.
Check it out here.

As developers, we know that the most important thing is speed. If the site loads slowly, something's wrong. Therefore, you have to evaluate the weight of the packages that you install on our website. Bundlephobia is the perfect tool for this. In this app, you enter the name of a package or search by category and display the performative costs of adding that package. It breaks down its weight and loading time. This helps a lot to know what is worth including and what we can pass up, it stands out among the tools for web developers.
Check it out here.

To design or make models of the app you’re developing, there’s nothing as good as Figma. This app makes making vector designs easy and fast without losing the sense of aesthetics. In addition, it allows you to make a model of the app you’re developing, whether for Android or iOs. It’s on the web, so your projects are saved there and will be available from any device. Best of all: it’s completely free. This is definitely an app you can’t miss.
Check it out here.

Many times we don’t really know what a font will look like in our design. You may have downloaded a hundred different fonts and be dissatisfied with them all once you test them on the design. That’s why it’s best to use Font Flipper before downloading any. This app allows you to upload your design and experiment with different fonts directly on it. If you go left, it will discard the source, right will save it. In the end, when you have a selection of fonts that you like, you can return to them to download them directly. This tool will save you time and space on your computer.
Check it out here.

Last but not least: Cloud Craft. This tool is used to design smart AWS diagrams. These diagrams are like the plans of an architect, they help you visualize the structure you are building and make it a more comprehensive process. They are ideal if you are going to work as a team and you need everyone to be on the same page. Cloud Craft helps you make a budget for your project, it tells you in real-time the costs of what you’re building. Although this is not all, with Cloud Craft Live you can connect to the cloud to model your environment. This also keeps you up to date and makes sure you are building with compatible technologies. Of all the tools for web developers, this one is excellent, it’s easy to use, it helps you stay organized and visually look at your project.
Check it out here.
Doing a thorough job quickly is the most satisfying thing in a developer’s job. Practice will make you more experienced in every part of the process, but help is always welcome. These tools will surely be a great support.
What are your favorite web development tools? Tell me in the comments.
You might enjoy reading: