¿Quieres una forma sencilla, cómoda e intuitiva de crear esquemas y mapas complejos? Con UX Flow, es posible. Puedes generar rápidamente wireframes y mapas de sitio que contienen elementos fácilmente personalizables que se pueden escalar hacia arriba y hacia abajo. Sigue leyendo para encontrar toda la información:
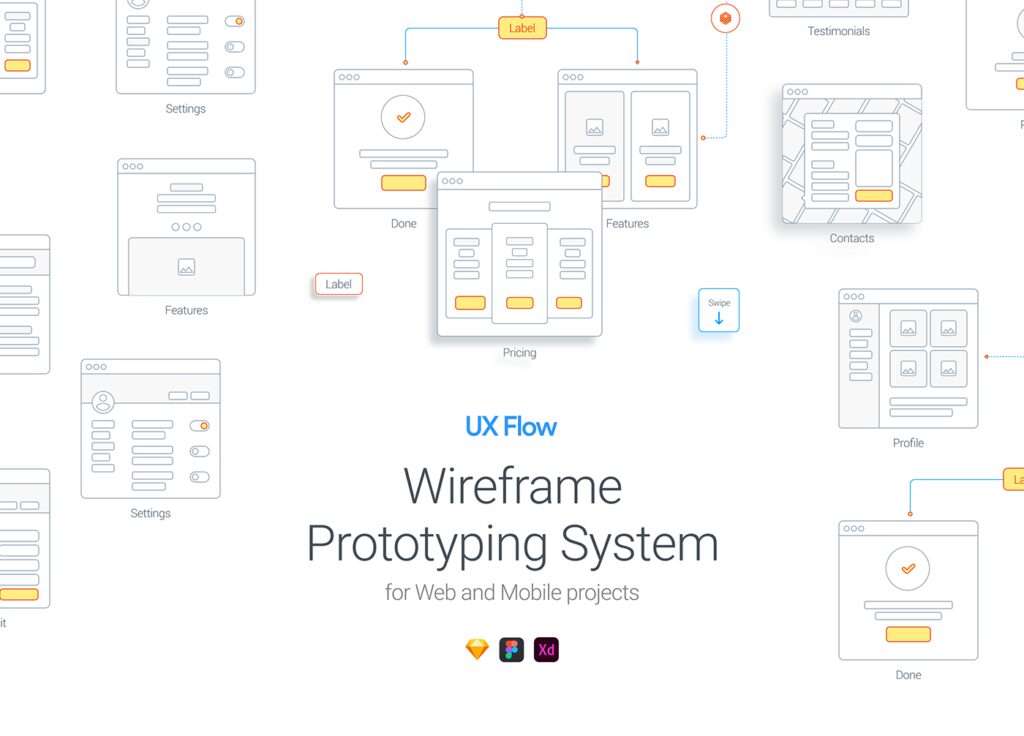
UX Flow es un potente y profesional sistema de creación de prototipos de estructura alámbrica para tus increíbles proyectos de interfaz de usuario (web y móvil). Lo puedes encontrar en LS Store y fue creado con el propósito de desarrollar un sistema UX de baja fidelidad para ideas rápidas.

En esencia, esta es una herramienta para diseñadores web, desarrolladores web, gerentes de proyectos y usuarios de Sketch / Figma.
Crea fácilmente hermosos diseños de sitios web en

Encuentra el elemento que necesitas fácilmente con una enorme biblioteca de elementos de estructuras con más de 450 diagramas de flujo para elegir y muchos elementos adicionales.
En Sketch y Figma puedes ajustar el proyecto a tu gusto, ¡solo cambia el tamaño! Los elementos tienen conectores inteligentes para que puedas cambiar el ancho y la altura de ellos libremente sin distorsiones. Trabajo cómodo y rápido.
En Sketch puedes ajustar los colores, fuentes o líneas en una sección especial "Personalizar aquí". Actualiza los estilos y también se actualizará toda la base de datos. ¡Establece tu propio estilo único! Además, todos los elementos están agrupados en Símbolos / Componentes para realizar cambios rápidos y crear mapas del sitio.
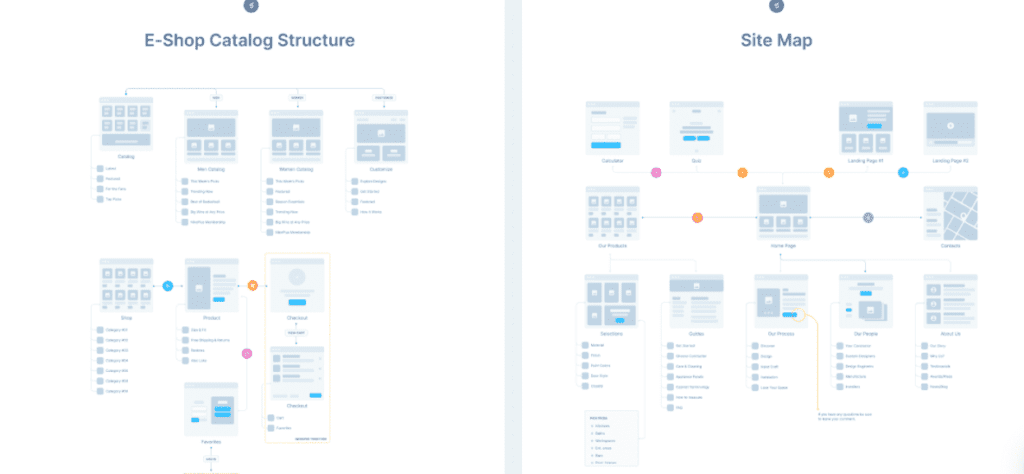
Al arrastrar y soltar tarjetas, flechas, notas, etiquetas y otros elementos, puede crear mapas de sitio de aspecto profesional muy rápido para impresionar a sus clientes o compañeros de equipo.
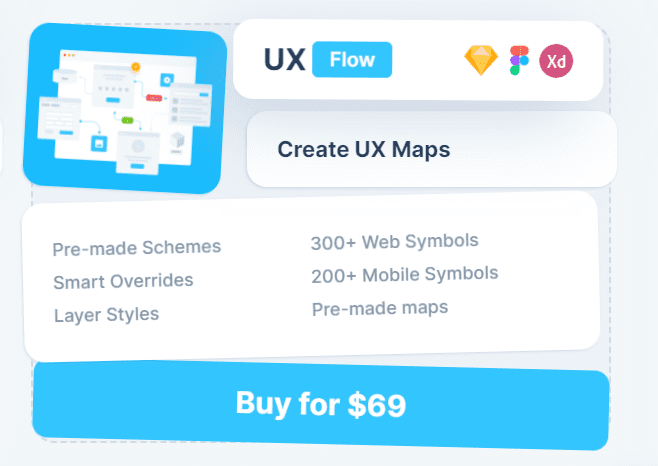
Ux Flow tiene un costo de $ 69. Esto incluye diseños prediseñados, anulaciones inteligentes, más de 300 símbolos web, más de 200 símbolos móviles para crear mapas UX.

O también puedes tener acceso ilimitado a todos los productos por solo $ 99 / año:
Creadores de escenas - Mockups de dispositivos - Herramientas UI / UX - Ilustraciones - Mockups de marca
* También hay un diagrama de flujo gratuito con 3 archivos y elementos, descárgalo aquí.
UX Flow es un sistema hermoso, fácil de manejar y conveniente para crear la arquitectura de tu aplicación o sitio web mientras utilizas funciones avanzadas. Esta es una herramienta útil para los usuarios que desean crear mapas de sitio sin tener que pasar incontables horas en el proceso. Tiene un precio asequible y vale la pena adquirirlo.
Continúa leyendo: