El mundo de la programación es cada vez más accesible. Los desarrolladores sabemos que vale más trabajar de manera inteligente que arduamente. Por eso creamos y compartimos recursos para nuestra comunidad. Es posible aprender desarrollo web por tu cuenta, sólo hace falta tener las herramientas adecuadas. A continuación, te muestro algunas herramientas para desarrolladores web que me son muy útiles.

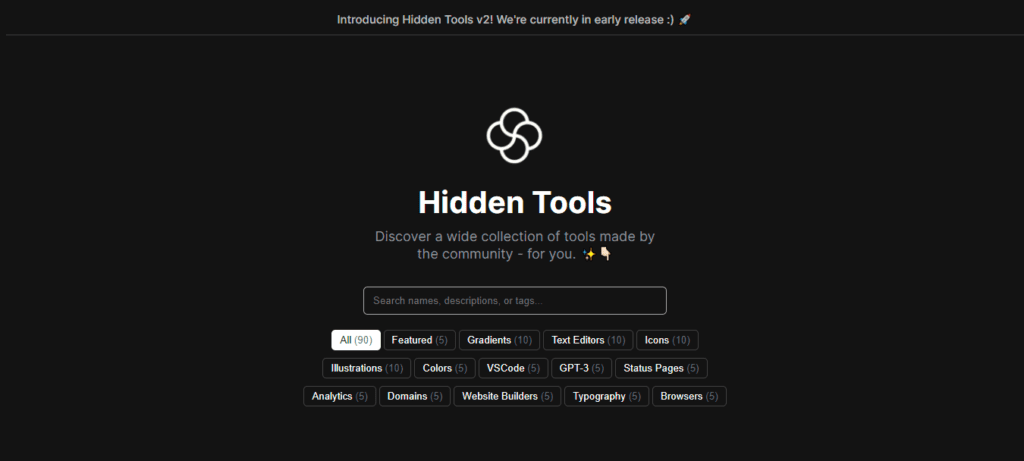
La biblioteca de las bibliotecas, la fuente de las fuentes de herramientas para desarrolladores... Si necesitas una herramienta para diseñar, construir un sitio o editar texto, seguro la encuentras en Hidden Tools. Este sitio tiene una compilación enorme de recursos hechos por desarrolladores para ti. La variedad de categorías es asombrosa: desde herramientas para construir páginas, de analítica, dominios, buscadores… Lo que se ocurra, seguro está aquí. Algunos recursos son más bien para trabajar en equipo de manera organizada, que quizás te haga más falta que una herramienta para hacer degradados de color. De cualquier forma, Hidden Tools es un sitio que vale la pena explorar.
Pruébalo aquí.

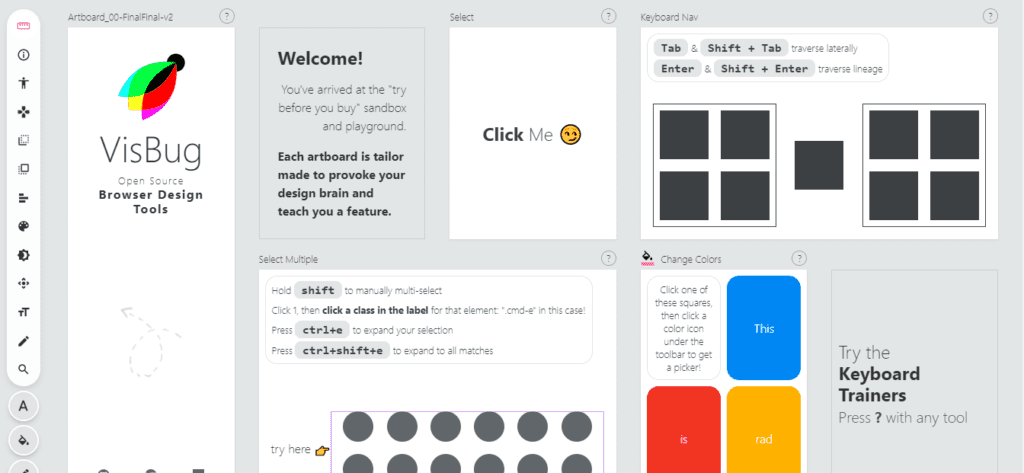
Programar sería mucho más fácil si sólo se tratara de mover cosas directamente sobre la página web. Vis Bug se acerca mucho a eso. Esta es una extensión de Google Chrome que te permite interactuar de manera visual con tu página web. ¿A qué me refiero? Al usarla, verás sobre cada elemento de tu página un borde rosado que te permitirá mover elementos de tu página de lugar, medirlos, cambiar el estilo y mucho más. Así podrás jugar con cómo se ve tu página sin pasar horas probando diferentes códigos. Después de que quede justo cómo te gusta, te diriges al inspector para de ahí copiar el nuevo código y listo. Una maravilla de extensión y es gratis.
Pruébalo aquí.

No existen códigos perfectos. Desafortunadamente y por los motivos que sea, siempre hay que regresar y corregir errores. Pero, hay maneras de hacerlo más fácil y eficientemente. Insomnia es una herramienta de depuración (debugging) que te ayuda a agilizar este proceso. Es muy buena para mantenerte organizado a lo largo del proceso. Insomnia, hace la introspección, no hace falta que reescribas solicitudes HTTP y puedes reutilizar valores. Si como desarrollador batallas con esta parte del proceso, no dudes en usarla.
Pruébalo aquí.

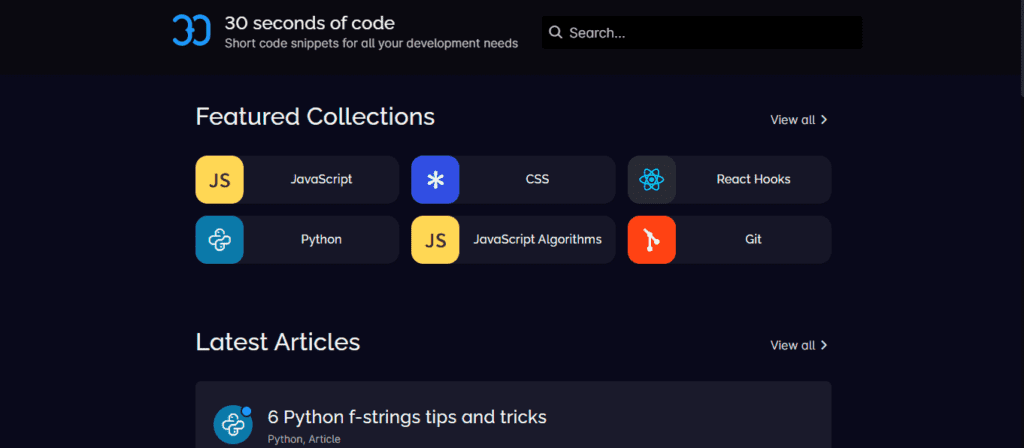
¿Habrá alguna manera de ahorrarte tiempo escribiendo código? Hay muchas, 30 Seconds of Code es una. Esta biblioteca tiene fragmentos cortos de código que te ahorrarán tiempo programando. El sitio se encuentra bastante bien organizado por lenguajes de programación. Cuentan con: Java Script, CSS, React Hooks, Python y Java Scripts Algorithms. Además, uedes buscar por nombre, lenguaje o descripción. Una herramienta muy bien pensada para saltarte pasos tediosos.
Pruébalo aquí.

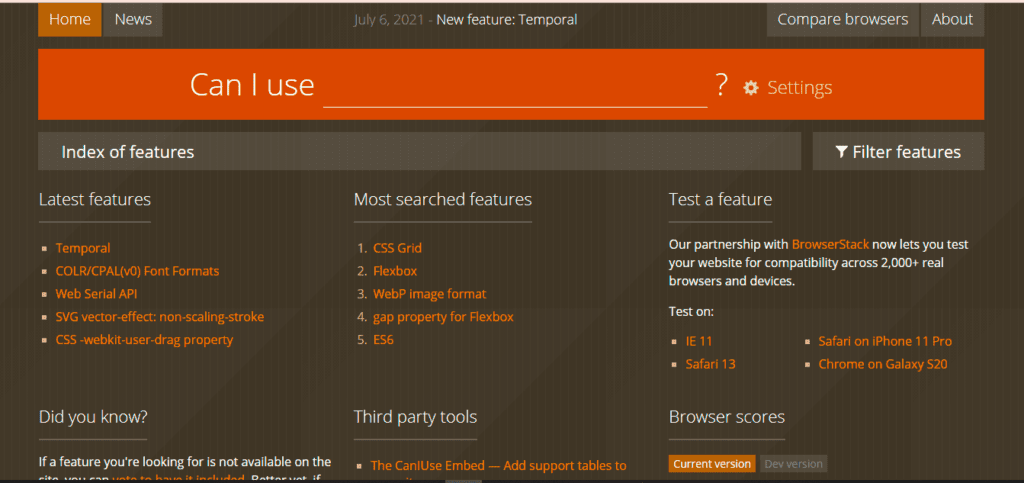
¿Estás seguro de que la página que estás construyendo es compatible con todos los navegadores? Puede ser un problema responder a esta pregunta, Can I Use lo sabe y da una solución. Con esta app puedes visualizar fácilmente si las tecnologías de uso final que estás usando corren bien con determinado navegador. Se han asociado con Browser Stack, lo cual ahora permite que revises la compatibilidad de tu página en más de 2000 buscadores y dispositivos. Esta herramienta es buenísima para anticiparte a problemas de este tipo. Puedes revisar antes de empezar qué tecnologías son compatibles y ahorrarte mucho tiempo. Es muy útil.
Pruébalo aquí.

Hacer una animación es difícil. Más cuando debes escribir código y luego regresar a la página, ver si funcionó, regresar, corregir, volver al navegador a ver si se reflejaron los cambios… Puede ser un infierno. Por eso existe Keyframes, una app que lo simplifica todo. Su creador la hizo justamente pensando en este problema y en que tenía que valerse de muchas herramientas separadas para hacer animaciones. Con esta app puedes programar y en la misma pantalla ver cómo va resultando tu animación. Keyframes es gratuita, sencilla y sin anuncios. Necesitas ya saber algo de CSS pero hay tutoriales y ejemplos para guiarte. Vale mucho la pena, libera mucho estrés de todo el asunto de hacer animaciones.
Pruébalo aquí.

Como desarrolladores sabemos que lo más importante es la velocidad. Si el sitio carga lento, algo va mal. Por eso, hay que evaluar el peso de los paquetes que instalamos en nuestra página. Bundlephobia es la herramienta perfecta para esto. En esta app introduces el nombre de un paquete o buscas por categoría y te despliega los costos de performativo de agregar ese paquete. Te desglosa su peso y el tiempo de carga. Esto ayuda muchísimo para saber qué vale la pena incluir y qué podemos dejar pasar, destaca mucho entre las herramientas para desarrolladores web.
Pruébalo aquí.

Para diseñar o hacer modelos de la app que estás desarrollando, no hay como Figma. Esta app hace que hacer diseños vectoriales sea fácil y rápido sin perder el sentido de la estética. Además, te permite hacer un modelo de la app que estés desarrollando, sea para Android o iOs. Está en la web, entonces tus proyectos se guardan ahí y estarán disponibles desde cualquier dispositivo. Lo mejor de todo: es completamente gratis. Esta es en definitiva una app que no te puedes perder.
Pruébalo aquí.

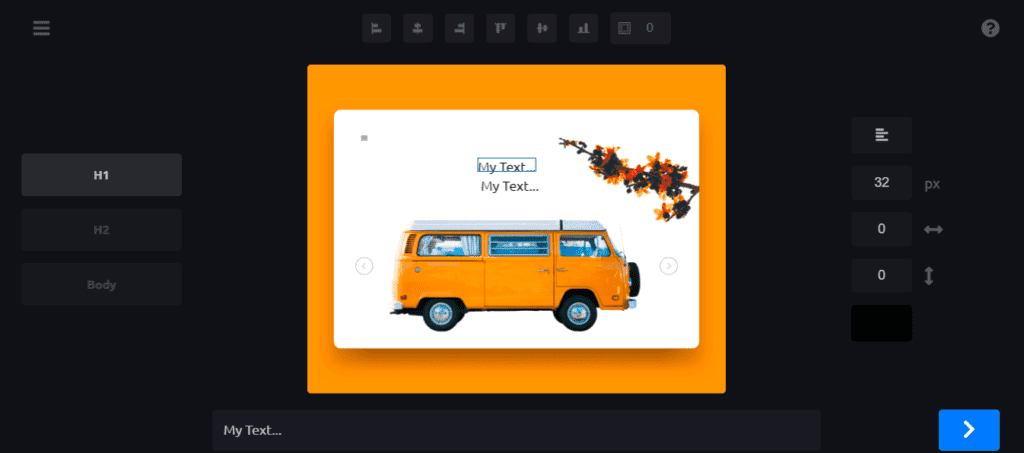
Muchas veces no sabemos realmente cómo se verá una fuente en nuestro diseño. Puedes haber descargado cien fuentes diferentes y quedar insatisfecho con todas ellas una vez que las pruebas con el diseño. Por eso es mejor usar Font Flipper antes de descargar cualquier. Esta app te permite subir tu diseño y experimentar con diferentes fuentes directamente sobre él. Si das a la izquierda, descartará la fuente, a la derecha la guardará. Al final, cuando tengas una selección de fuentes que te agraden, puedes volver a ellas para descargarlas directamente. Esta herramienta te ahorrará tiempo y espacio en tu computadora.
Pruébalo aquí.

Por último, pero no menos importante: Cloud Craft. Esta herramienta sirve para diseñar diagramas inteligentes para AWS. Estos diagramas son como los planos de un arquitecto, te ayudan a tener visualizada la estructura que estás construyendo y hace que sea un proceso más comprensivo. Son ideales si vas a trabajar en equipo y necesitas que todos estén en la misma página. Cloud Craft te ayuda a hacer un presupuesto para tu proyecto, te indica en tiempo real los costos de lo que estás construyendo. Aunque esto no es todo, con Cloud Craft Live puedes conectarte a la nube para modelar tu medio. Esto también hace que te mantengas al día y así te aseguras de estar construyendo con tecnologías compatibles. De todas las herramientas para desarrolladores, esta es excelente, es fácil de usar, te ayuda a mantenerte organizado y a contemplar tu proyecto de manera visual.
Pruébalo aquí.
Hacer un trabajo minucioso rápidamente es lo más satisfactorio en el trabajo de un desarrollador. La práctica te hará más experimentado en cada parte del proceso, pero la ayuda siempre es bienvenida. Estas herramientas seguro te serán un gran apoyo.
¿Cuáles son tus herramientas para desarrollo web favoritas? Dime en los comentarios.
Si te gustó, sigue leyendo: